Changing options when navigating to a panel
· One min read
It is possible to change Custom Sidebar options when navigating through Home Assistant panels. You can dinamically change all the options that accept a template to react to changes in the Home Assistant URL.
To make use of this feature you need to use JavaScript templates and use the special variable panel_url. This variable is dynamic and will make the template get re-evaluated every time that the panel URL changes.
panel_url
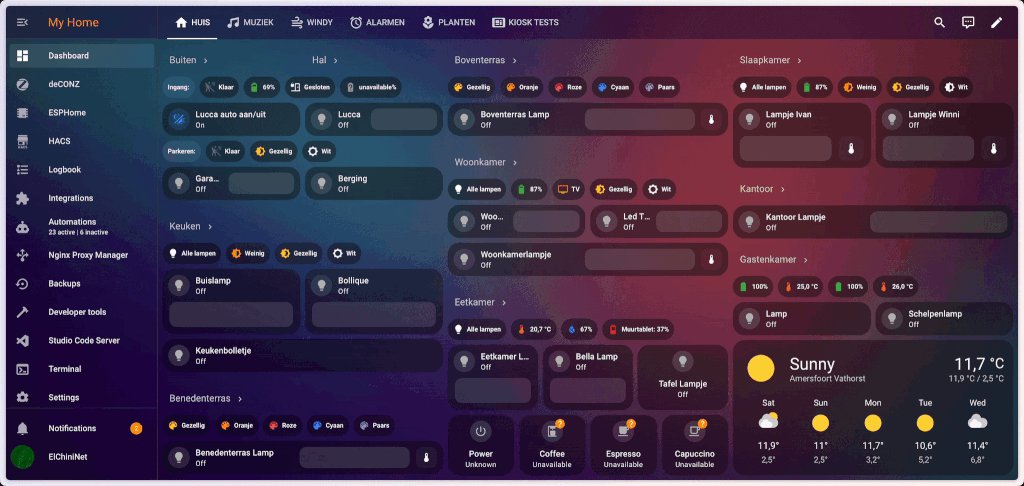
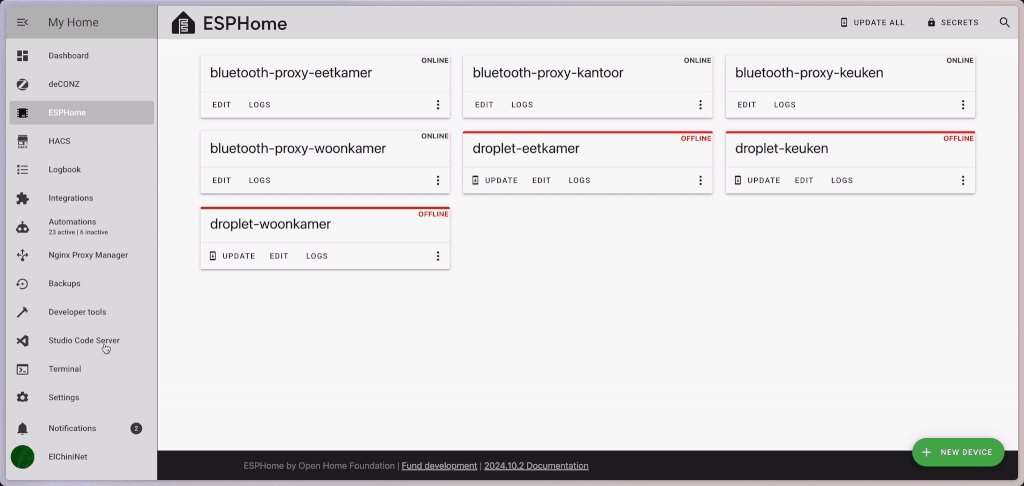
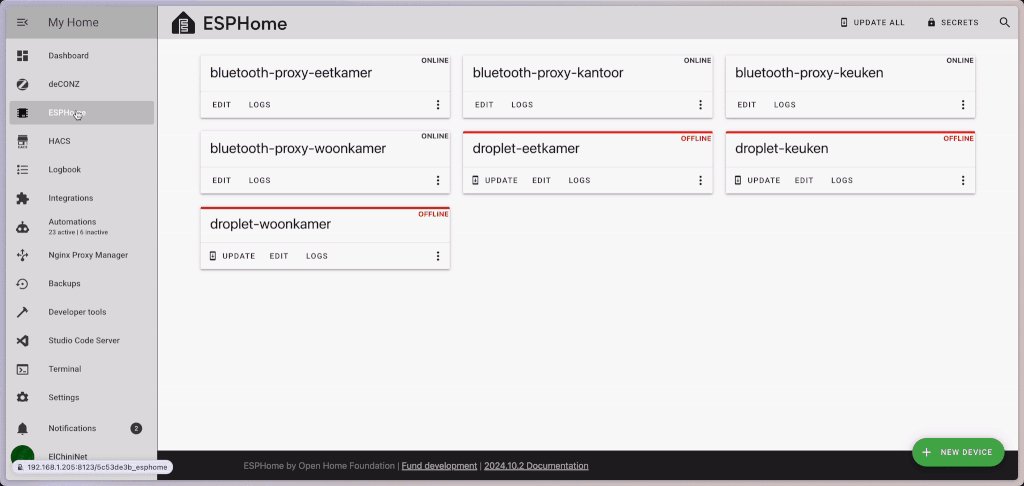
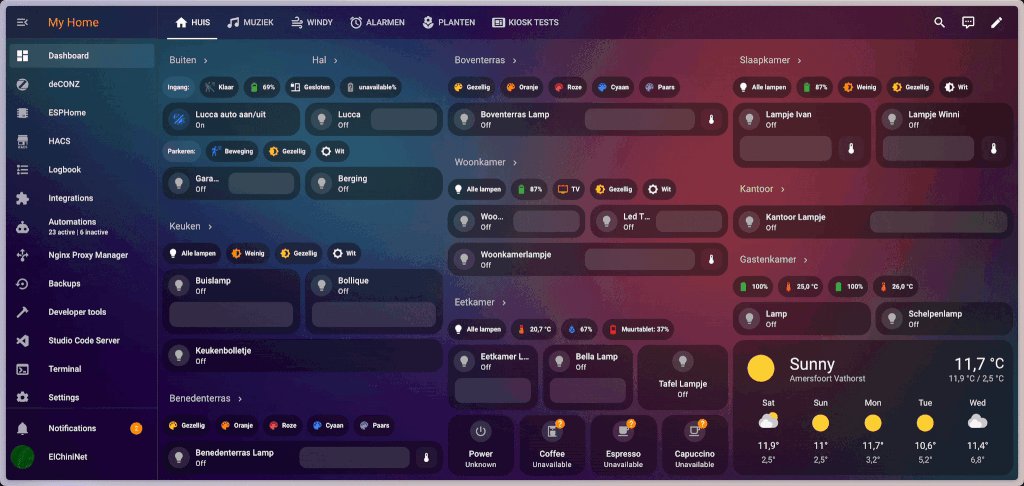
In the next example, the option sidebar_background is using a JavaScript template that will return a different value depending on the panel_url variable.
- YAML
- JSON
<config directory>/www/sidebar-config.yaml
js_variables:
background_image: 'https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-blue-red.jpg'
sidebar_background: |
[[[
if (panel_url.startsWith('/lovelace')) {
return `center / cover no-repeat fixed url('${background_image}')`;
}
if (panel_url.startsWith('/5c53de3b_esphome')) {
return '#DAD8DA';
}
return '#2C2C2E';
]]]
<config directory>/www/sidebar-config.json
{
"js_variables": {
"background_image": "https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-blue-red.jpg"
},
"sidebar_background": "if (panel_url.startsWith('/lovelace')) { return `center / cover no-repeat fixed url('${background_image}')`; } if (panel_url.startsWith('/5c53de3b_esphome')) { return '#DAD8DA'; } return '#2C2C2E';"
}

Custom Sidebar options changing depending on the panel_url variable